16 Creative And Beautiful jQuery Gallery Script Examples

The jQuery slider images Gallery script allows you to show all your Flickr albums (images) on your website. Please note that this script will only work with albums that are set to public and visible. This script is a pure javascript/jQuery solution and does not require a PHP server.If you like this script, please take the time to rate it.This script requires you to load additional JS and CSS files for your website, as well as adding some custom HTML and JavaScript lines to your page code. While the JS and CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize the gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website.Added option to disable Automatic iFrame Detection and Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended to embed this way, but sometimes there are no alternatives)
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

added jQuery noConflict mode
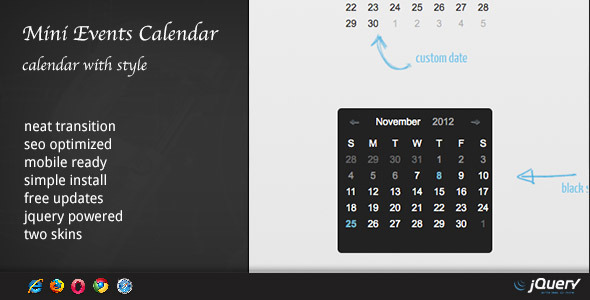
calendar jquery plugin – get creative!
free updates – even if the value of this gallery increases with upcoming updates, you will get them for free
I am interested in including your Calendar script (DZS jQuery Mini Events Calendar) in one of my works.Can i use jquery 1.1 or above? and How many jquery files are needed to use the script? don’t know whether I will get the answer as most of the comments not yet addressed.jquery

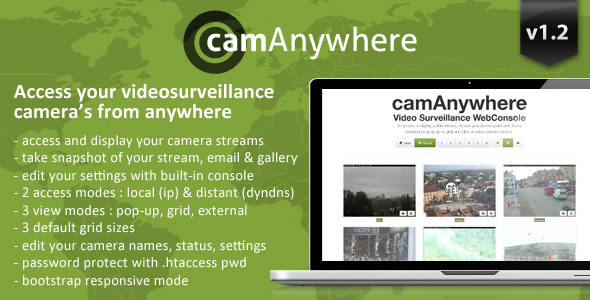
With camAnywhere Php / jQuery script you can easily :
- Review (and delete) your snapshots in a specific sorted gallery

Metro Gallery a flexible and easy to integrate photo gallery featured in Metro Design.Metro Gallery gives you the ability to easily create your own unique Metro Wall containing multiple tiles in various sizes with automatic rotations.Each tile could have it own size set which ranges from 1×1, 1×2 … 4×4 … to 10×10CSS3 animations + jQuery fallback for IE
Old IEs will get jQuery Fallback.Metro Gallery can be loaded with 3 different animations: flip, scale or fade.Updated code to be fully compatible with jQuery 1.Fix an issue so that the script tag can be added asynchronously

The script is a complex jQuery LightBox Alternative with support for the most popular Video services. Make a nice Media Gallery on your site.

Rockstar Touch Slider is a script for creating a simple and minimalistic slider or a slideshow. The script is only 5kb in size and there is no CSS file!
All you need to do is put the photo slideshow HTML code with the class “rockstar-slider” and include the script. The script is packed with tiny features like speed detection and inertia in order to make it move as naturally as possible.

The standalone gallery has a 5 star rating.Nova Gallery WP makes it easy to embed the Nova Gallery – Responsive HTML5 Multimedia Gallery, in your Wordpress theme. It is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories. The gallery allows you to showcase your Youtube/Vimeo videos and Flickr/Picasa photos from groups/sets/albums/collections. The gallery features a fluid responsive design and can fit in any screen size ranging from simple lightbox to desktop browsers. The gallery also features touch-screen support and uses hardware accelerated CSS based animations wherever possible which results in smooth animations, that is especially noticeable in mobile devices. Try the gallery demos and resize your browser to see the responsive design of the gallery in action. This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the HTML5 Page Visibility Api). Supports multiple gallery sets or albums. The gallery features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width. The gallery is mobile device friendly with touch screen support. Handy keyboard shortcuts have been provided for easier navigation of the gallery. The gallery items can also act as links to external pages
Create multiple galleries and manage them with the Gallery Manager. Can host media files in services like Amazon AWS and then insert those file links in the gallery settings page. The plugin allows you to upload media files through the WP Media Library, so you can use your previously uploaded files in the gallery too. Thumbnails for the gallery are generated automatically if you choose to, or you can upload your own thumbnails. Drag to sort gallery item order. Also shortcode for each gallery created, is visible in the Gallery Manager. Can mention a youtube custom thumbnail image for the gallery sets.e Thumbnail Grid or Full-width, which will be shown when the gallery first loads. Option to show a particular category of items when the gallery first loads. Shrink images in Full-width mode to fit the container when the gallery first loads. Choose to show the thumbnails in Full-width mode when the gallery first loads. Choose the animated effect for showing/hiding the Gallery Sets screen (home screen). Show the gallery either spanning the entire width of the browser or the width of its parent container. The gallery items can also act as links to external pages. You have the option to shuffle or randomly order the gallery items each time the page is refreshed. The gallery supports preloading of images in Full-width mode for smoother viewing. You can start the slideshow in Full-width mode when the gallery first loads. Option to set the path for the gallery configuration XML file. Option to hide the Gallery Menu
Suitable jQuery based fallbacks have been provided for all CSS based animated effects for older browsers. The jQuery gallery script has been tested and is fully compatible with jQuery 1. and jQuery 2. Improved the closing/opening of the gallery menu in touch-screen devices.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery. Updated the jQuery masonry plugin so that it is compatible with jquery v1. The gallery now is fully compatible with jquery 1.9+ including jquery 2.Fixed a bug regarding the displaying of gallery set names.

Image Gallery is JavaScript (jQuery based) script converting unordered list into an Image Gallery with Lightbox.jQuery driven
Open the gallery. Example of gallery with 1 image (including the big image for the lightbox):
<ul class="jb-gallery">

The jQuery Google+/Picasa image gallery script allows you to show all your Google+/Picasa albums (images) on your website. Please note that this script will only work with albums that are set to public and visible. This script is a pure javascript/jQuery solution and does not require a PHP server.If you like this script, please take the time to rate it.This script requires you to load additional JS and CSS files for your website, as well as adding some custom HTML and JavaScript lines to your page code. While the JS and CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize the gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website.Added option to disable Automatic iFrame Detection and Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended to embed this way, but sometimes there are no alternatives)

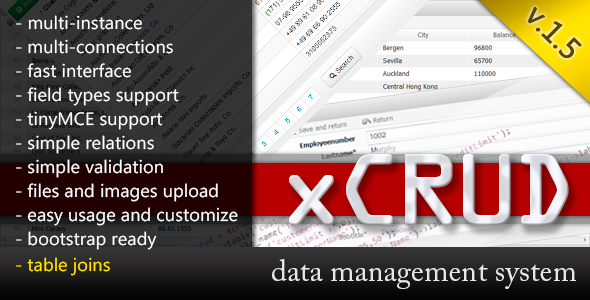
You can use it as plain shopping cart PHP script free or with your favorite framework or cms.The fast ajax interface (powered by jQuery) for all of your actions, you do not need to wait for page reloading and loading unneeded modules, you get access to the data almost immediately.Great compatibility and easy integration in any script, framework or CMS. JQuery, jQueryUI, timepicker are updated to latest. jQuery updated to v. Added gallery demonstration in demo.Tags: php ajax crud datagrid, crud php mysql, php crud application, php crud grid, simple php crud, crud php script, php crud class, mysql datagrid, php data grid, php grid generator, php content management, php database manager, data management php, scaffolding php, php crud generator, php datagrid mysql, jquery grid php

Nova Gallery is a HTML5 multimedia gallery enabling you to showcase your photos/audio/video in a beautiful and sleek interface. You can have multiple sets/albums of items and can filter the gallery items based on file type or based on custom categories. The gallery allows you to showcase your Youtube/Vimeo videos and Flickr/Picasa photos from groups/sets/albums/collections. The gallery features a fluid responsive design and can fit in any screen size ranging from mobile phones to desktop browsers. The gallery also features touch-screen support and uses hardware accelerated CSS based animations wherever possible which results in smooth animations, that is especially noticeable in mobile devices. Try the gallery demos and resize your browser to see the responsive design of the gallery in action. All gallery data is passed in a simple XML file. This slideshow stops whenever the browser tab in which the gallery is displayed, goes out of focus (this feature only works in browsers that supports the HTML5 Page Visibility Api). Supports multiple gallery sets or albums. The gallery features a fluid responsive design to account for various screens sizes ranging from mobile phones to desktop browsers and can also be placed in a container of any width. The gallery is mobile device friendly with touch screen support. Handy keyboard shortcuts have been provided for easier navigation of the gallery. The gallery items can also act as links to external pages
Can mention a jQuery slideshow youtube image for the gallery sets.e Thumbnail Grid or Full-width, which will be shown when the gallery first loads. Option to show a particular category of items when the gallery first loads. Shrink images in Full-width mode to fit the container when the gallery first loads. Choose to show the thumbnails in Full-width mode when the gallery first loads. Choose the animated effect for showing/hiding the Gallery Sets screen (home screen). Show the gallery either spanning the entire width of the browser or the width of its parent container. The gallery items can also act as links to external pages. You have the option to shuffle or randomly order the gallery items each time the page is refreshed. The gallery supports preloading of images in Full-width mode for smoother viewing. You can start the slideshow in Full-width mode when the gallery first loads. Option to set the path for the gallery configuration XML file.Suitable jQuery based fallbacks have been provided for all CSS based animated effects for older browsers. The gallery script has been tested and is fully compatible with jQuery 1. and also jquery 2. Improved the closing/opening of the gallery menu in touch-screen devices.Fixed problem with positioning of the gallery overlay/lightbox when there were other content in the page along with the gallery. Updated the jQuery masonry plugin so that it is compatible with jquery v1. The gallery now is fully compatible with jquery 1.9+ including jquery 2.

emloSlightBox is an improved version of the popular Lightbox gallery script. • Compatible with jQuery 1.

The jQuery Facebook Gallery script allows you to show all your Facebook albums (images) on your website. Please note that this script will only work with HTML search form that belong to businesses or organization or pages that are registered as fan pages. This script is a pure javascript/jQuery solution and does not require a PHP server.If you like this script, please take the time to rate it.This script requires you to load additional JS and CSS files for your website, as well as adding some custom HTML and JavaScript lines to your page code. While the JS and CSS files can be hosted outside of your website, the JavaScript lines that are necessary to initialize the gallery and the HTML line which defines where in your page the gallery will be shown must be part of your website.Once you purchased the script, you will receive a full manual that explains all available settings and also includes some information about the generated markup and how to target / call tool-tip content and image links with alternative plugins.Please be aware that any future progress to the script might require PHP functions for authentication and the creation of a Facebook Apps, depending upon changes Facebook is making to its Graph/API systems. Therefore, before you purchase, please make sure that your system includes a PHP server and that you are able to create a Facebook App for any necessary “App ID’s” and “Secret Keys” in order to keep the script working after future updates.Added option to disable Automatic iFrame Detection and Height Adjustment if gallery is embedded with cross-domain iFrames (not recommended to embed this way, but sometimes there are no alternatives)
Made script fully functional when embedded via iFrame (script will detect iFrame and adjust height accordingly; lightboxes open full screen in parent element
) to their newest versions and adjusted script where necessary
Fixed error where script occasionally doesn’t load all images in album (up to specified limit in settings)
Added internal check for empty Facebook albums or albums with undefined content that would otherwise break the script

Clean tabs is a CSS3 and slideshow jQuery responsive navigation tabs, optimized for mobile & touch devices.CSS3 & jQuery.5 pages already designed: Dashboard, Gallery, To-Do, Skills, Team
Note 3: the script and the themes work even on IE6 but not the gallery.

Auto Grid Responsive Gallery
The subfolders will be the categories that will appear at the top, and the plugin will make a grid responsive gallery with the images.I have made a jQuery slideshow script that automatically generate the thumbnails for you, so you don’t have to build them with photoshop or something! If you have bought the plugin and you want to try it, email me so I can send it to you.Just wanted to say thanks to David… this script is great and his support rocks too… always there to help and quick with the answers.Now the plugin is compatible with jQuery 1.Fixed some behavior with the tabs when the gallery load more images.WHAT it does: when you scroll at the bottom of the gallery it load more images automatically, you can see a demo here: http://gmdae.

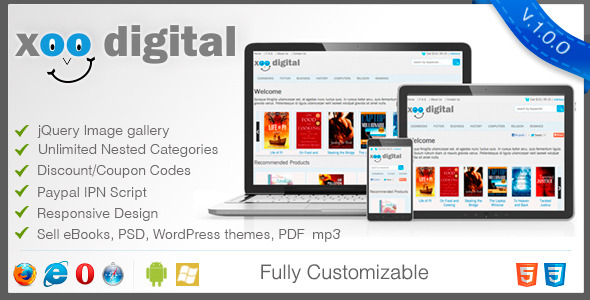
XOO Digital offers you a wordpress ecommerce themes digital products Delivery Script By Using Paypal IPN. jQuery Photo Gallery
